4. Quelques problèmes courants.▲
4-1. Problème numéro 1: Oubli de spécifier des poids.▲
J'ai développé toute mon interface mais mes composants restent centrés dans ma fenêtre.
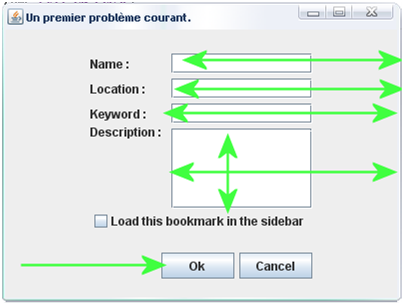
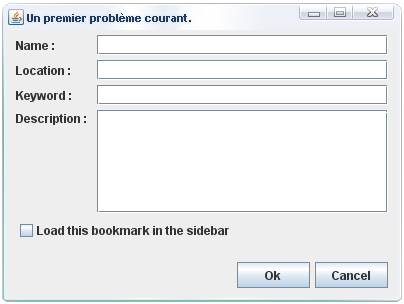
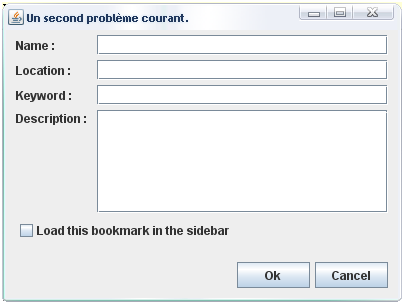
Vous avez probablement oublié de définir les poids weightx et weighty. En effet, voyons en images le problème (fenêtre new bookmark dans firefox).
Lorsque nous redimensionnons cette fenêtre, nous pouvons voir que tous les composants restent centrés. Cela est dû au fait que nous n'avons spécifié aucune contrainte de poids pour distribuer l'espace supplémentaire du container parmi les composants.

Voila comment, dans cet exemple, nous allons distribuer l'espace supplémentaire. Tous les champs seront étalés sur toute la largeur du container (nous laisserons tout de même une petite marge à droite). La zone description elle sera étendue aussi bien horizontalement que verticalement. C'est cette zone qui se chargera de récupérer l'espace supplémentaire du container. Sa contrainte devra donc avoir des poids weightx et weighty de 1 et un fill sur BOTH. Les boutons quant à eux seront alignés à droite et ne seront pas redimensionnés. Appliquons ces modifications à notre code et observons le résultat.

4-2. Problème numéro 2: Oubli de spécifier les tailles préférées et minimales.▲
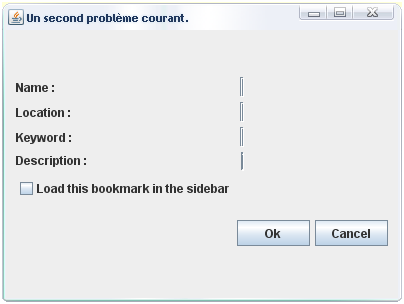
J'essaye d'utiliser le GridBagLayout et voici à quoi ressemble mon interface :

Quel est le problème et comment m'en sortir ?
Le problème est assez simple à comprendre. Par défaut, les tailles préférées (et minimums) des zones de saisies (JTextField) sont nulles. Donc, lorsqu'elles sont ajoutées à un container utilisant un GridBagLayout, si nous n'avons pas spécifié de tailles nous-mêmes, vous aurez le résultat présenté sur l'image précédente. Le problème est identique pour la zone description.
Pour résoudre le problème, nous pouvons soit spécifier des tailles minimales et préférées sur chacun de nos composants, soit définir une politique de redimensionnement (propriétés fill, weightx et weighty d'un objet GridBagConstraints). C'est-à-dire permettre aux composants de s'étendre sur l'espace qu'il leur est possible. Cette seconde solution est préférable à la première car elle s'adapte lorsque la taille du container est modifiée. C'est celle que nous avons implémentée ici.

4-3. Problème numéro 3: Un gestionnaire de placement vertical.▲
Comment je peux faire pour aligner mes composants verticalement ? Je ne trouve pas de gestionnaire de placement qui me permette d'aligner des composants en colonne. Est-ce possible avec un GridBagLayout ?
Tout d'abord, il faut savoir que plusieurs gestionnaires de placements permettent d'aligner des composants en colonne (BoxLayout, SpringLayout). Mais il est également possible d'utiliser un GridBagLayout. Nous allons voir ici comment utiliser le GridBagLayout à cette fin, mais nous ne comparerons pas avec d'autres gestionnaires de placements.
Prenons un exemple de code
/* 2- Création et initialisation d'une série de composants. */
String sentence = "Le GridBagLayout est un gestionnaire de placement";
String[] words = sentence.split(" ");
JButton[] buttons = new JButton[words.length];
for (int i = 0; i < words.length; i++) {
buttons[i] = new JButton(words[i]);
}
/*3- Ajout de ces composants en spécifiant les contraintes de type GridBagConstraints. */
GridBagConstraints gbc = new GridBagConstraints();
gbc.gridx = 0;
gbc.gridy = GridBagConstraints.RELATIVE;
for (JButton button : buttons) {
mainFrame.add(button, gbc);
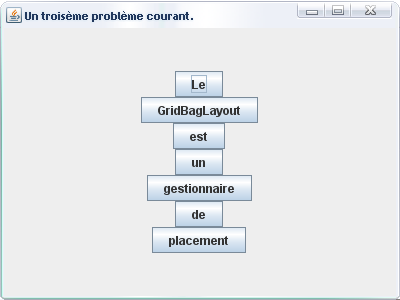
}Dans ce code, nous avons fixé la position gridx en 0 et comme nous avons spécifié un gridy sur GridBagConstraint.RELATIVE, à chaque ajout de composant, la position gridy sera incrémentée de 1 par rapport à la valeur précédente. Lorsque nous exécutons ce code, le résultat que nous aurons sera celui-ci :

Nous pouvons déjà y voir une colonne de boutons. Voyons maintenant comment nous pouvons remanier cette colonne pour correspondre à nos besoins. N'ayant pas de besoins particuliers, nous allons voir une série d'exemples courants.
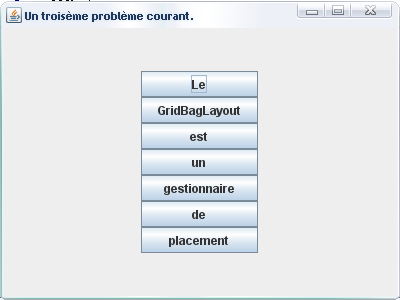
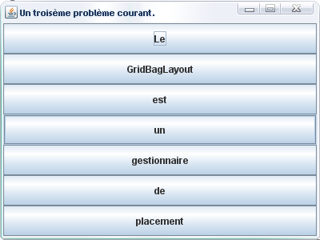
Premièrement, pour agrandir l'ensemble des composants à la taille préférée du plus grand, nous pouvons modifier notre contrainte en spécifiant une propriété fill de GridBagConstraint.HORIZONTAL.

Deuxièmement, nous pouvons aussi mettre un poids (weightx de 1.) pour que ces composants s'étalent sur toute la largeur du container.

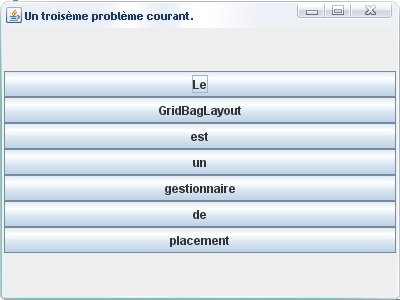
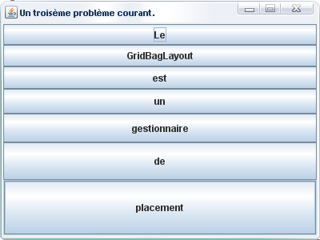
Troisièmement, nous pouvons distribuer l'espace supplémentaire verticalement parmi les composants soit de manière équitable (image suivante), soit de manière inégale.

|

|
Voila, nous avons rapidement fait une colonne de boutons et présenté quelques cas différents en modifiant la contrainte. Le GridBagLayout n'est pas limité qu'à ces cas. Sachez qu'il est également possible de jouer sur la taille des composants, de spécifier des marges, de définir ou non un redimensionnement... Nous vous invitons donc à lire le début du tutoriel.