1. Quelques rappels.▲
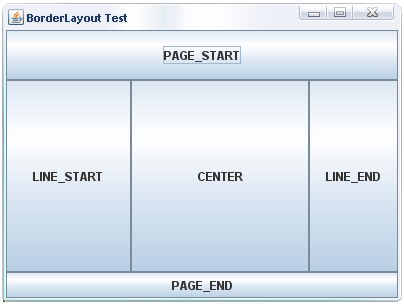
Nous allons commencer par quelques rappels qui nous ferons le plus grand bien. Un gestionnaire de placement est un algorithme qui, appliqué à un container (Frame, Panel, JWindows) va permettre de positionner les différents composants qu'on y ajoute. Illustrons ceci en prenant un exemple d'un des gestionnaires de placement les plus simples à comprendre, à savoir, le BorderLayout. Celui-ci divise le container auquel il est appliqué en cinq zones distinctes et permet de placer un composant dans chacune de ces zones.

L'algorithme est assez simple à comprendre. Mais, ce qui est plus important à comprendre c'est comment l'algorithme va se charger, et sur quoi va-t-il se baser, pour calculer les tailles de ces différentes zones. Pour répondre à cette question, il faut nous rappeler que chaque composant à des désidératas qu'il exprime au travers de ses méthodes getPreferedSize(), getMinimumSize() et getMaximumSize(). L'algorithme défini au niveau du gestionnaire de placement se base sur ces désidératas là pour agencer les différents composants dans le container. Gardons bien en tête que tous les gestionnaires de placement ne font pas appel à ces trois méthodes. Reprenons notre exemple du BorderLayout. Celui-ci ne fait appel qu'aux méthodes getMinimumSize() et getPreferedSize() dont il ne tient pas compte complètement. Si nous prenons maintenant un code source utilisant le BorderLayout, celui-ci pourrait ressembler à ceci :
/* 1- Initialisation du container. */
container.setLayout(new BorderLayout());
/* 2- Création et initialisation d'un composant. */
JButton button = new JButton("PAGE_START");
button.setPreferedSize(new Dimension(-1, 50));
/* 3- Ajout du composant au container en précisant la contrainte BorderLayout.PAGE_START. */
container.add(button, BorderLayout.PAGE_START);Comme nous pouvons le voir, l'utilisation du BorderLayout, ou d'un gestionnaire de placement en général, se fait en trois temps :
- Initialisation du container en lui appliquant le gestionnaire de placement souhaité.
- Création et initialisation de chacun des composants à ajouter au container.
- Ajout de ces composants au container en l'associant à une contrainte.
Nous déguisons un peu la réalité d'abord pour la rendre plus simple à comprendre, mais principalement car l'objet de ce tutoriel est de comprendre le fonctionnement du GridBagLayout. Nous n'allons pas nous attarder sur d'autres gestionnaires de placement qui peuvent proposer certaines facilités.
En ce qui concerne le GridBagLayout, le principe est exactement le même. Au lieu d'être limité à cinq zones, le GridBagLayout agence les différents composants sur une grille virtuelle dont chaque ligne peut avoir une hauteur différente des autres et chaque colonne une largeur différente des autres. Chaque composant peut s'étendre sur plusieurs cellules aussi bien horizontalement que verticalement dans cette grille. Le GridBagLayout est donc tellement flexible que de simples constantes comme dans le cas du BorderLayout ne suffisent pas. Nous devons alors spécifier cette contrainte au travers d'un objet de la classe GridBagConstraints à notre étape numéro 3. Prenons un exemple de code reprenant les trois étapes en utilisant le GridBagLayout. Ce code pourrait ressembler à ceci :
/* 1- Initialisation du container. */
container.setLayout(new GridBagLayout());
/* 2- Création et initialisation d'un composant. */
JButton button = new JButton("1");
/* 3- Ajout de ce composant au container en spécifiant une contrainte de type GridBagConstraints. */
GridBagConstraints gbc = new GridBagConstraints();
container.add(button, gbc);Dans cet exemple nous avons choisi d'utiliser les valeurs par défaut de chacune des propriétés de l'objet GridBagConstraints. Mais il est évident que nous pouvons le paramétrer à notre guise au travers de ses propriétés publiques ; des propriétés que nous pouvons utiliser pour positionner, aligner et jouer sur la taille des composants. Nous allons les passer en revue dans les paragraphes suivants. A chaque propriété, nous vous proposerons quelques exercices simples pour pouvoir appliquer la théorie qui viendra d'être vue.